
Color Gradient (1) Free Stock Photo Public Domain Pictures
This matrix defines the desired contrast between each color in the palette. Enter a number between 0-100, where 0 = "any contrast", 1 = no contrast, 100 = maximum contrast (black/white). For example, to indicate that the first foreground color should have high contrast against the background, enter 80 in the row labelled 0 and the column labelled 1

√ Gradient Color Code
Gradient Generator All Tools (10) Mode: Link: HEX:#fafa6e RGB:250, 250, 110 HSL:60, 93.33%, 70.59% HEX:#c4ec74 RGB:196, 236, 116 HSL:80, 75.95%, 69.02% HEX:#92dc7e RGB:146, 220, 126 HSL:107.23, 57.32%, 67.84% HEX:#64c987 RGB:100, 201, 135 HSL:140.79, 48.33%, 59.02% HEX:#39b48e RGB:57, 180, 142 HSL:161.46, 51.9%, 46.47% HEX:#089f8f RGB:8, 159, 143

Color Gradient (27) Free Stock Photo Public Domain Pictures
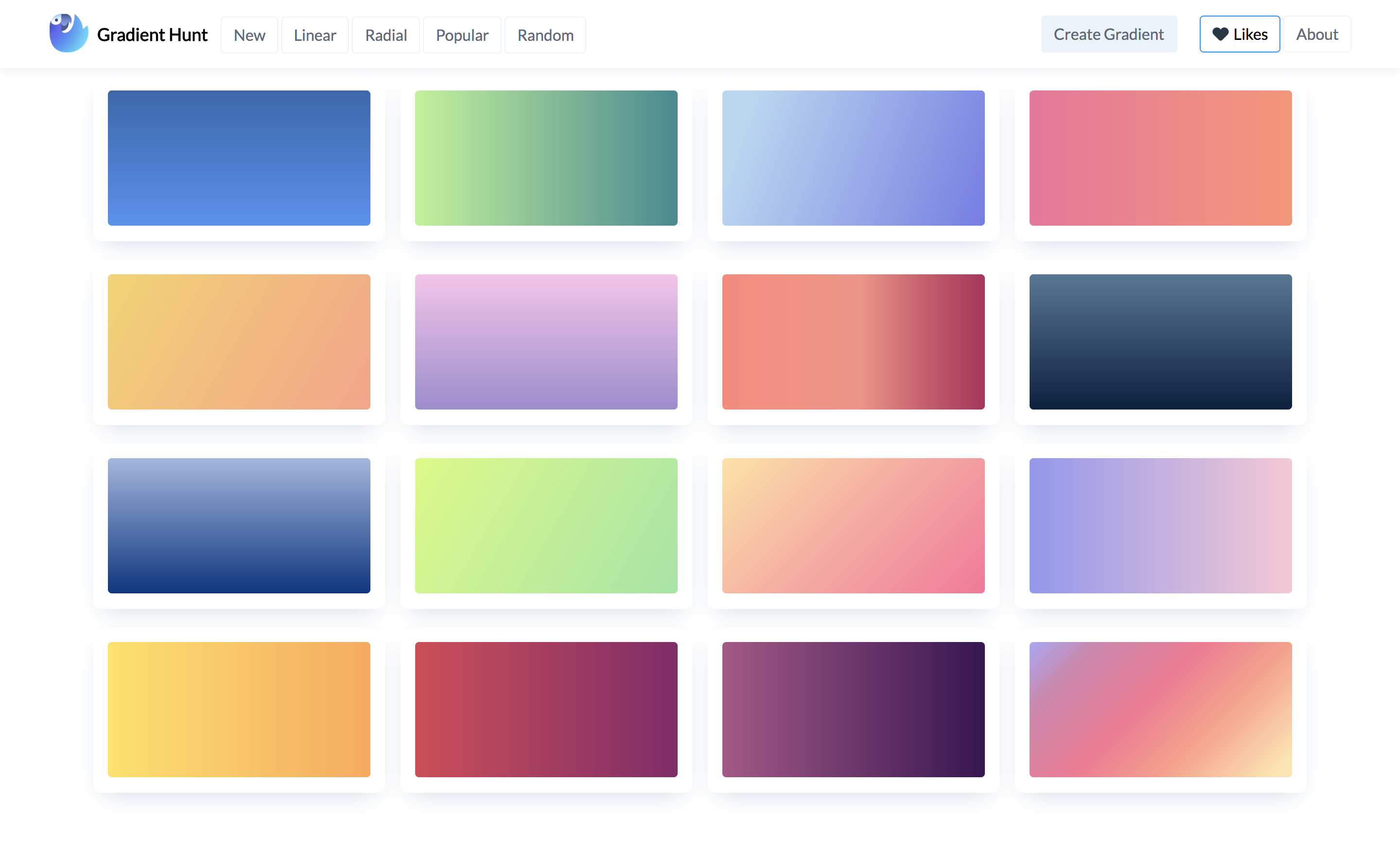
A handpicked collection of beautiful color gradients for designers and developers. uiGradients is a handpicked collection of beautiful color gradients for designers and developers. Use the left and right arrow keys to quickly navigate between gradients Get 2 months free. Share on Twitter; Share on Facebook; Show all gradients

Ui Color, Gradient Color, Pastel Gradient, Colour Pallete, Colour Schemes, Color Combinations
Neat, now the colors transition from the left edge to the right edge of the element! This to syntax works for corners as well.For instance if you wanted the axis of the gradient to start at the bottom left corner and go to the top right corner, you could say to top right:.gradient { background-image: linear-gradient( to top right, #ff8a00, #e52e71 ); }

Pure CSS 3Color Gradient Bypeople
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.

gradient background generator clipart 10 free Cliparts Download images on Clipground 2023
1 Problem: I am having difficulties figuring out how to create a three-color gradient (white, black and blue) like the one used in Illustrator's color picker (left color box). Example #1 (how it should be): Example #2 (how it is now): Desired output:

Color Gradient (9) Free Stock Photo Public Domain Pictures
CSS Gradient is a designstripe project that lets you create free gradient backgrounds for your website. Besides being a css gradient generator, the site is also chock-full of colorful content about gradients from technical articles to real life gradient examples like Stripe and Instagram. Why we made this?

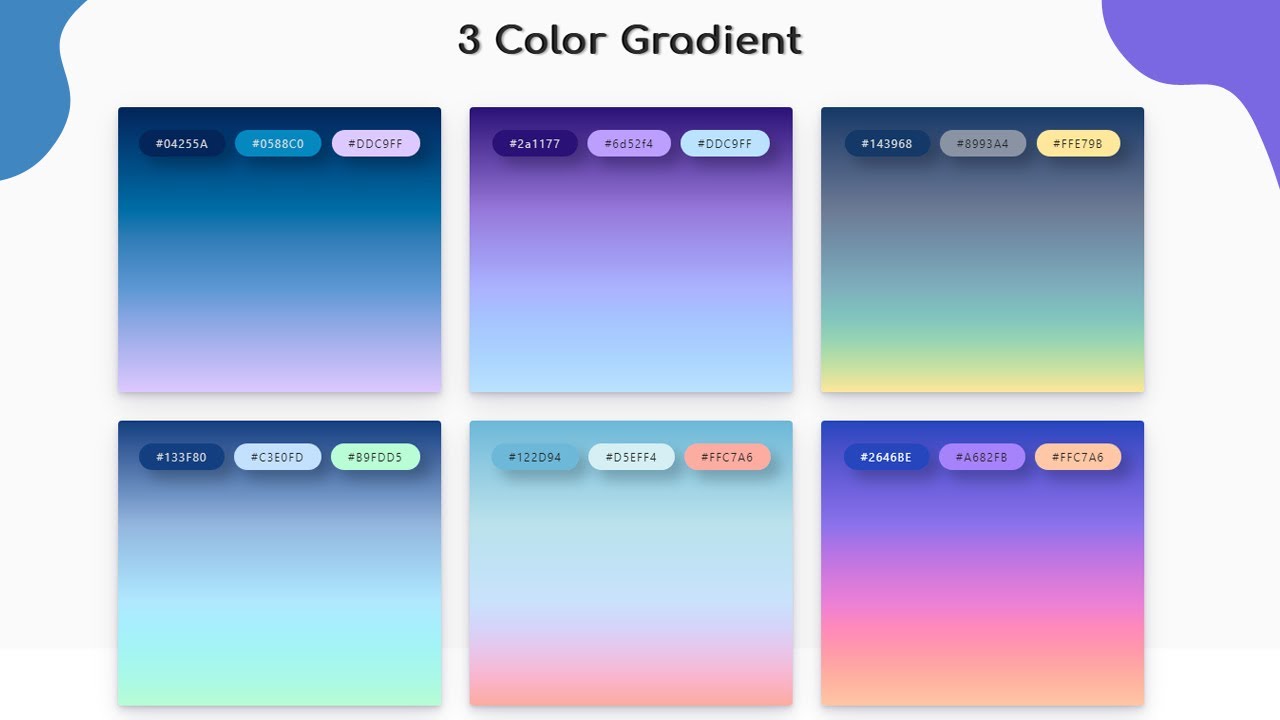
3 Color Gradient Background For Google Slides and PowerPoint Presentations Slides Backgrounds
Using CSS gradients. CSS gradients are represented by the

Color Gradient (24) Free Stock Photo Public Domain Pictures
To create a three color gradient in Canva, start by selecting the element you want to add the gradient to. Then, click on the "Color" tile on the editor toolbar and select "Gradient" from the options. From there, you can choose from a variety of pre-made gradient options or create your own custom gradient by adding up to three colors.

Backgrounds Gradient Wallpaper Cave
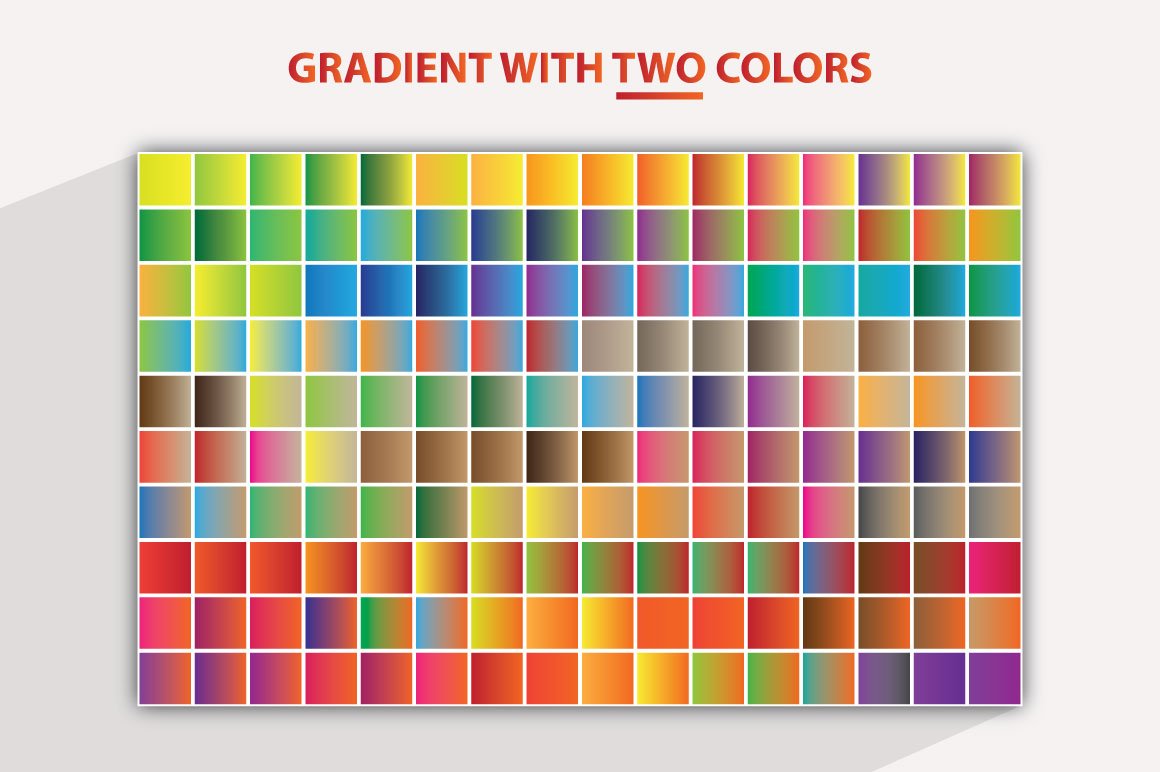
Our gradient generetor includes plenty of pre-made gradient options. Browse the collection or search by color. Choice range from two to three colors with linear patterns. Generate a nice color gradient. Just click random buttons, two or more colors and our tool generates a perfect color gradients.

3 Color Gradient YouTube
About Gradient Generator Tool. Another powerful tool from Dopely's color tool set, this one helps you pick the right color gradient. By adjusting the hue, saturation, and lightness, you can edit and add up to 15 colors to your color transition, either choosing the linear or circular type. In the linear type of Dopely color gradient maker, it is.

Color Gradient Wallpaper (76+ images)
CSS gradient generator Type Linear Radial Angle 0deg 45deg 90deg 135deg 180deg 225deg 270deg 315deg Color Color 1 Color 2 Color 3 Check out our blog post about creating perfect gradients Generate gradient Sign up to save

Adobe XD Gradients Color Style Freebie Supply
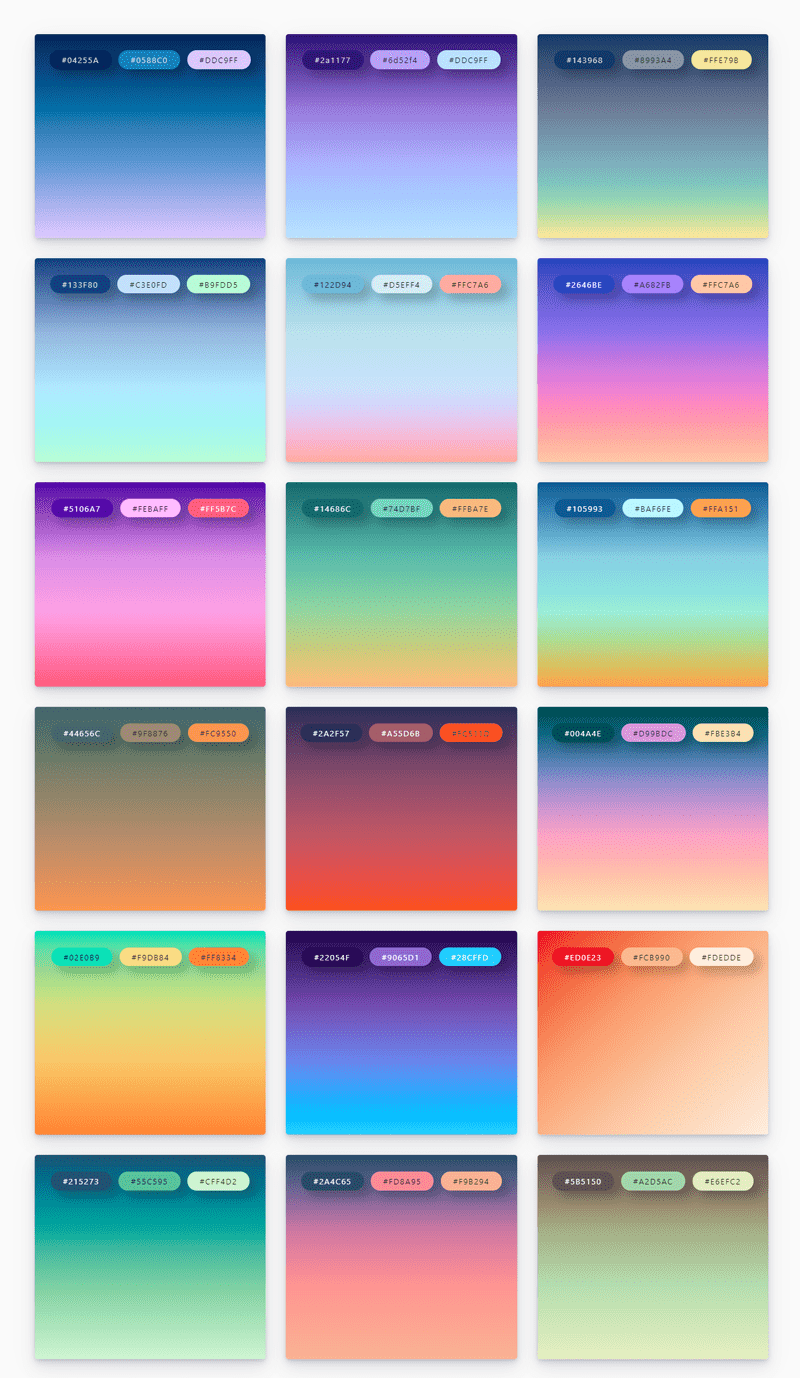
Color Palettes tagged 3 Colors and Gradient. Next Page Save palettes, gradients, and.
Gradient Wallpapers Free Download HD Wallpapers, Backgrounds, Images, Art Photos.
background-image: linear-gradient (to right top, #051937, #004d7a, #008793, #00bf72, #a8eb12); Generate a nice color gradient. Just enter two colors and our tool generates a perfect color gradient and the fitting css code.

Gradients 149 Collections for illustrator
3-color-gradient Info Generate a 3-Color-Gradient Choose orientation Enter colors CSS Code: background-image: linear-gradient (to right top, #d16ba5, #c777b9, #ba83ca, #aa8fd8, #9a9ae1, #8aa7ec, #79b3f4, #69bff8, #52cffe, #41dfff, #46eefa, #5ffbf1); Generate a CSS Gradient out of 3 Colors.

3Step Gradients Set Gradient color design, Color palette design, Design palette
How to Use the Template. The page template consists of 18 sections. On each section, you will find a linear gradient background that consists of 3 colors. Simply find a gradient you like and copy the section to your page. If you want it, you can also use the gradient on a column. To do so, simply copy the CSS code of gradient you like and paste.